Exploring the Game-Changing UI/UX Design Trends Dominating 2023

-
Nimesh Vaghasiya
- June 02, 2023
- 5 min read
It’s astonishing to witness Adobe’s groundbreaking $20 billion acquisition of Figma, a testament to the growing importance of collaborative prototyping tools within the UI/UX community. Over the years, UI/UX has solidified its position as an indispensable process within companies, and in 2023, we can expect to see groundbreaking advancements in accessibility, augmented reality, and the design process itself.
In this dynamic era, staying ahead means keeping a finger closely on the pulse of the latest UI/UX design trends. They can transform everything, from user interface designs to website experiences and packaged designs. By embracing these fresh styles and techniques, you can create genuinely modern and captivating creations throughout the year.
So, what are you waiting for? Join us on this exhilarating journey as we explore the future iterations of UI/UX design and unveil the trends that will define 2023. It’s time to pay attention to what’s trending now and shape the future of creativity.
By the end of this guide, you’ll have a solid understanding of the latest mobile app design trends and be equipped with the knowledge to create captivating and user-centric designs.
Exploring the 6 Latest UI/UX Design Trends of 2023
1. Fun and Optimistic Designs

One of the emerging website design trends that have gained traction is using fun and optimistic designs. Designers can infuse a sense of joy into their creations by incorporating funky shapes, vibrant colors, and playful faces.
From portfolio sites to e-commerce platforms, the possibilities for fun and optimistic designs are endless. This trend adds a sense of excitement and resonates with users on a deeper level. After all, nothing conveys optimism better than a smiling face. By leveraging this trend, designers can effortlessly capture a positive and uplifting vibe, which is particularly relevant in today’s world.
Photography plays a vital role in this design approach. Choosing the right imagery is essential to connect with virtual audiences effectively. Designers can look for faces and visuals that evoke emotions and establish a strong connection with users. By selecting captivating photographs, they can enhance the overall impact of their designs and create a more engaging user experience.
2. Moving Away from Parallax Scrolling

As we enter 2023, a significant shift in UI/UX design trends can be observed with the diminishing popularity of parallax scrolling. This once-trendy feature is now considered outdated and will gradually fade from many websites.
It is a visual effect where the background moves faster than the foreground, creating an illusion of depth and interactivity. It was influential when there was a substantial amount of information to display, and it was necessary to guide users’ attention through the scrolling effect.
Previously, parallax scrolling was widely adopted, even by industry giants like Apple, which incorporated it extensively on its homepage. However, Apple has moved away from this technique with recent launches like the iPhone 14 series and the introduction of the Dynamic Island feature. As a result, parallax scrolling has lost its prominence in contemporary web design.
Designers are now exploring alternative approaches to engage users and present information in a more streamlined and user-friendly manner. By embracing new design techniques and interactive elements, they can create captivating experiences that are visually appealing and efficient in conveying information.
3. Monochromatic or Black and White Color Schemes

UI design trends are constantly changing, and one prominent trend of the year is the use of black-and-white color schemes. These schemes are not only visually striking but also considered highly aesthetic, and they play a crucial role in UI design, and their absence requires careful consideration and thought.
Developers can find freedom and inspiration within black-and-white design constraints. Though it may seem challenging and intimidating initially, it can jumpstart creativity and lead to stunning results. The prevalence of black and white color schemes in various designs reflects designers’ inclination toward simplicity and starkness.
Applying sound effects and techniques to make the most of a black-and-white color scheme is essential. By doing so, you can achieve a fresh and modern look.
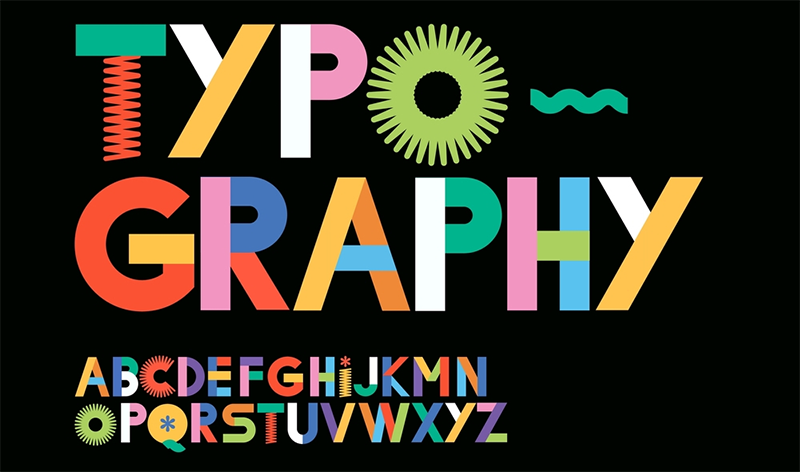
4. UI UX Design Services with Bold and Experimental Typography

In UI UX design services, there are no limits or wrong approaches to unique and distinctive typographic styles. Let your imagination run wild with experimental typographies, from striking and grandiose fonts to elegant serifs.
Discover the power of these unconventional typefaces and explore how they can enhance your website design. Consider how extreme typefaces adapt to different screens, particularly on mobile devices, and seize the opportunity to maximize impact for your visitors.
But experimental typographies are not merely visually captivating; they encompass various elements to elevate your design.
Incorporate animations, flex options, and color fonts with intriguing outlines. Experiment with shifting shapes and fills, and embrace the dominance of bold and experimental type options in website designs. Today’s web typography is a realm of boundless possibilities, where rules cease to exist, and designers explore many possibilities.
5. Light Mode with Dark Mode Option

When designing a product, it’s important to consider various user preferences and needs. If your target audience consists of individuals in low-light environments or those with impaired vision, incorporating dark mode is undoubtedly beneficial for an enhanced viewing experience.
Moreover, embracing the latest UI/UX design trends in 2023, it is recommended to offer light mode as the default display, accompanied by a convenient toggle button for dark mode.
While the discussion surrounding the impact of light mode versus dark mode on eyesight continues, a unified solution can be achieved by providing personalized options with both methods readily available.
Users who find comfort in light mode can seamlessly continue using it, while those who prefer dark methods or have visual impairments can effortlessly switch to a more suitable display. Imagine effortlessly adjusting your screen when reading under the sun or lounging by the beach, simply switching to dark mode and transitioning back to light at home.
By offering a versatile display that combines light mode with an accessible dark mode option, your product caters to the diverse needs and preferences of users, ensuring a delightful and adaptable experience for all.
6. The Oversized Pointers
This design trend is gaining popularity and can be observed in numerous examples across the internet. You may come across these oversized pointers or mouse hovers by actively engaging with a website’s design.
The use of oversized pointers is a remarkable user interface feature that is widespread, and it is commonly employed and serves as an excellent example of effective design.
Jade Sheng has exemplified various usages of oversized pointers. One notable example is a circular pointer that gracefully moves across the entire screen, expanding or changing color when it encounters a clickable element.
One of the notable advantages of this UI design trend is that it offers valuable information about our abilities. It enhances user engagement opportunities and provides helpful guidance for navigation and interaction.

Wrapping Up
In today’s competitive digital landscape, delivering exceptional user experiences through mobile applications is crucial to stay ahead. Hiring a skilled and experienced mobile app design expert who can provide the latest UI/UX services for your project is a decision that can make all the difference. A well-designed app with an intuitive and visually appealing interface attracts and retains users, enhances brand credibility, and drives business growth.
Investing in a professional who understands the latest design trends, usability principles, and user behavior can ensure your app leaves a lasting impression on your target audience. So, don’t settle for mediocrity—choose excellence and unlock the full potential of your mobile application.
You may also like

How to Outsource Mobile App Development? [Steps + Cost]
-
Ankit Patel
In today’s digital world, having a mobile app can be a game-changer for startups and businesses. But, building an app in-house can be expensive and time-consuming. This is where app… Read More

Web App vs Mobile App Development: Where You Should Invest?
-
Jignesh Nakrani
In today’s digital age, startups, businesses, and entrepreneurs are constantly looking for ways to engage customers and enhance their online presence. One key decision they face is whether to invest… Read More

A Detailed Guide to Netflix-like OTT App Development [+Cost]
-
Ankit Patel
When it’s time to unwind and relax, many of us turn to the familiar phrase “Netflix and Chill.” It’s a cozy way to spend our weekends, escaping into the exciting… Read More